How to Set Up a Headless WordPress Website
With a headless WordPress setup, you can separate the back and front ends of your website. You can use this approach to generate static copies of your site, which makes for much faster loading times.
In this article, we’ll explain what is headless WordPress and if should you use it. We’ll also talk about the pros and cons of a headless WordPress website.
What is Headless WordPress?
Usually, when you make changes to your site on the back end (or admin dashboard), you see the corresponding results on the front end (meaning the live pages visitors have access to). In this traditional model, WordPress serves both the back and front ends of your website.

Front-end is the publicly visible area of your website.
This is what the users see when they visit your site.

When we talk about headless WordPress, we’re referring to a setup in which you’re not using WordPress to generate the front end of your site. Instead, WordPress acts only as the back end. For the front end, you can use any other platform that connects with WordPress via its API, or set up a static website.
The two primary advantages of this methodology are:
- Static websites are highly secure since there aren’t any moving parts for hackers to take advantage of.
- Non-dynamic pages load much faster since they don’t need to pull information from databases or load scripts.
However, it’s not an approach that works with all types of projects. For instance, with this solution, it’s more complicated to include dynamic elements such as contact forms or site search.
That said, a static front end can be an excellent fit for simple websites. If you’re launching a personal blog or brochure site, this setup can be a good option.
What Are the Advantages of Using Headless WordPress?
Headless WordPress can be beneficial in some specific scenarios. We’ll talk about some of the advantages of using headless WordPress in those.
1. Headless WordPress Can Be Faster Than Regular WordPress Website
Many developers believe that headless WordPress can be used to create a much faster WordPress website.
By separating the front end of the site using technology such as React.js, many developers try to deliver more efficient code than most WordPress themes.
However, in our experience simpler WordPress performance optimization techniques work just as good as headless WordPress for most small business websites and use-cases.
2. Publish on Multiple Platforms via Headless WordPress
Headless WordPress makes your WordPress data portable, so that you can take it anywhere.
You can use the data in your marketing campaigns, post on social media platforms, use it on IoT devices such as smart speakers, feed an artificial intelligence tool, connect to virtual assistants, and more.
3. Headless WordPress is far more affordable than proprietary headless CMS
Headless WordPress is far more affordable and powerful than proprietary “enterprise CMS” solutions like Contentful which will easily cost you tens of thousands in hosting alone (not including development costs).
What Are the Disadvantages of a Headless WordPress Website?
Creating a headless WordPress website may also put your website at certain disadvantages. Let’s take a look at a few of them.
1. Some WordPress Plugins May Not Work
Plugins are like apps for your WordPress website, and they allow you to add new features to your site and extend its functionality.
A headless WordPress website may not be able to take advantage of some of the WordPress plugins.
For instance, some WordPress plugin data may not be accessible using the REST API, or plugin features may require a WordPress theme to function properly.
Who Should Use Headless WordPress?
Headless Mode, it’s not an approach that works with all types of projects. For instance, with this solution, it’s more complicated to include dynamic elements such as contact forms or site search.
That said, a static front end can be an excellent fit for simple websites. If you’re launching a personal blog or brochure site, this setup can be a good option.
We believe that headless WordPress should only be used in very specific scenarios.
How to Make a Headless WordPress Website?
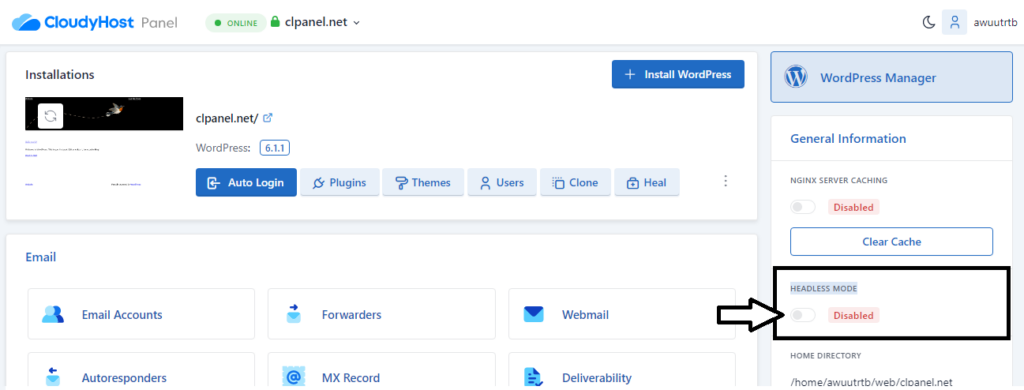
With every host package in CloudyHost you can make a headless WordPress website very easy.
You need to login on your epanel, and after you can click Enable HEADLESS MODE.

This will create a static copy of your site. The process might take a while, depending on how large your website is. Once it’s done, you should be able to access the live static version of your site.
Final thoughts on headless WordPress
A headless WordPress approach doesn’t work for all websites. However, if you don’t rely heavily on dynamic elements, then a static front end could improve your site’s security and performance. Plus, you’ll likely save money on hosting.
If you want to set up a static website with a headless WordPress setup, you can do so using the Headless Mode in Control Panel. It works out of the box, and you can generate and deploy a static copy of your site in minutes.
Do you have any questions about how to use headless WordPress? Let’s talk about them via our Live Chat.